- マージンがボーダー内部に存在し、パディングが無くならない
- 若干パディングが残る


CSSプロパティ「padding」に関する留意点を以下にまとめてみました。 「padding」はボーダーの内側の空白部分を示します。
パディングに関する内容は、殆ど「margin」と同等です。お互い常に同じことに気を付ける必要があります。
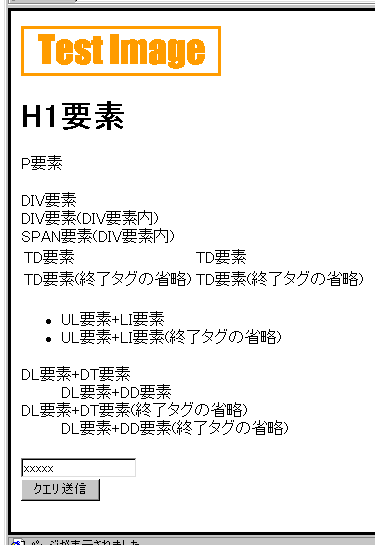
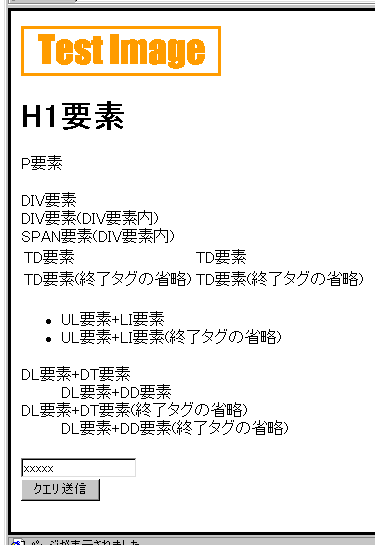
IE5ではマージンもパディングも同一部分に存在し、パディングを0としても空白部分はなくならないようです。(「margin」参照) サンプルに「margin:0px」を加えると完全に空白部分はなくなります。厳密にいえば、「margin」プロパティによりパディング部分の空白を操作するような仕様になっているようです。
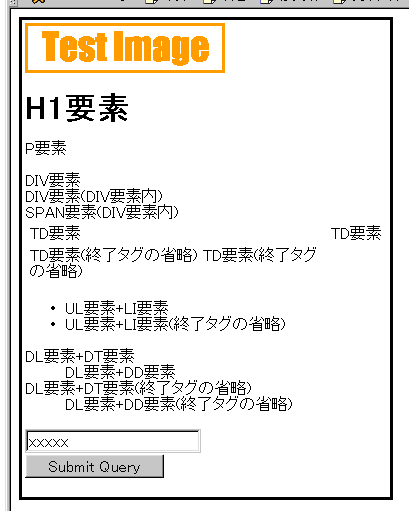
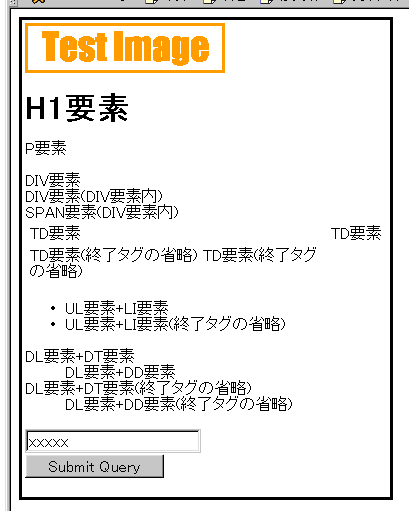
NC4.6ではパディングを操作可能ですが、0を指定しても若干(2pt程度)残るようです。 これはどうしようもないようです。
下記のサンプルを使った場合の表示をご覧下さい。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
BODY{
padding: 0px;
border: 3px solid #000;
}
-->
</STYLE>
</HEAD>
<BODY>
<DIV>
<IMG SRC="../image/testimage.gif" ALT="Sample image">
</DIV>
<H1>H1要素</H1>
<P>P要素</P>
<DIV>DIV要素
<DIV>DIV要素(DIV要素内)</DIV>
<SPAN>SPAN要素(DIV要素内)</SPAN>
</DIV>
<TABLE>
<TR>
<TD>TD要素</TD>
<TD>TD要素</TD>
</TR>
<TR>
<TD>TD要素(終了タグの省略)
<TD>TD要素(終了タグの省略)
</TR>
</TABLE>
<UL>
<LI>UL要素+LI要素</LI>
<LI>UL要素+LI要素(終了タグの省略)
</UL>
<DL>
<DT>DL要素+DT要素</DT>
<DD>DL要素+DD要素</DD>
<DT>DL要素+DT要素(終了タグの省略)
<DD>DL要素+DD要素(終了タグの省略)
</DL>
<FORM ACTION="sample01.html">
<INPUT TYPE="text" NAME="form1" VALUE="xxxxx"><BR>
<INPUT TYPE="submit" NAME="form2">
</FORM>
</BODY>
</HTML>
InternetExplorer5.0 |
NetscapeCommunicator4.6 |
|
|
 |
 |
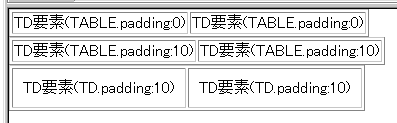
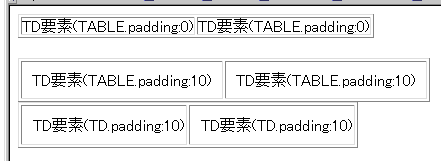
そもそもテーブル自体のパディングとはどこに存在するべきなのか、今ひとつ不明確なのですがIE5では変化無し、NC4.6ではTD要素のパディングが変化します。 直感的にはIE5の方が正しいように思えますが、CSS2仕様でもはっきりしません。(多分・・・)
TD要素に直接指定した場合は、IE5では正常、NC4.6では右パディングが取れませんでした。 「margin」同様に今ひとつ実用レベルではないようです。
HTML4.0StrictでもCELLPADDING属性は生き残っているのでこれを使った方が良いようです。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
BODY{
margin: 0px;
padding: 0px;
}
TABLE.type1{
padding: 0px;
}
TABLE.type2{
padding: 10px;
}
TD.type3{
padding: 10px;
}
-->
</STYLE>
</HEAD>
<BODY>
<TABLE BORDER CLASS="type1">
<TR>
<TD>TD要素(TABLE.padding:0)</TD>
<TD>TD要素(TABLE.padding:0)</TD>
</TR>
</TABLE>
<TABLE BORDER CLASS="type2">
<TR>
<TD>TD要素(TABLE.padding:10)</TD>
<TD>TD要素(TABLE.padding:10)</TD>
</TR>
</TABLE>
<TABLE BORDER>
<TR>
<TD CLASS="type3">TD要素(TD.padding:10)</TD>
<TD CLASS="type3">TD要素(TD.padding:10)</TD>
</TR>
</TABLE>
</BODY>
</HTML>
InternetExplorer5.0 |
NetscapeCommunicator4.6 |
|
|
 |
 |
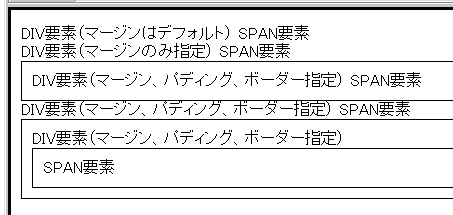
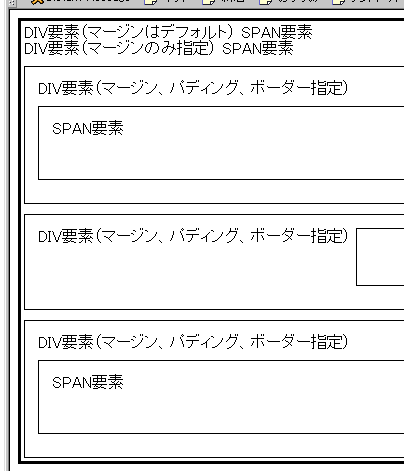
おそらく最も多く使用するであろう、DIV,SPAN要素はブロックレベル、インライン要素の代表格ですが、これらに対するパディング指定時はかなり気を使う必要がありそうです。 また、強制的にブロックやインラインを切り替えるプロパティ「display」にも関連があったり、NC4.6ではバグらしき表示をする場合もあります。 サンプルに数パターン用意していますのでご覧下さい。
IE5に関しては、インライン系の要素の場合は完全にパディングは無視されるようです。 ただし、「display:block」を指定すると、ブロック要素に変更でき、マージンを確保することが可能になります。 当然のことですがこの場合、改行が入ります。 それ以外のブロックレベル系の要素では問題なく表示可能です。
推測ですが、HTMLで定義されるブロックレベル要素には「display:block」を、インライン系の要素には「display:inline」をデフォルトで指定するようになっているようです。 そして「display:inline」の場合はパディングなどの整形を行わないような処理をしていると考えられます。 「display:block」は一応受け付けますが、その時は改行が入るため、ブロックレベル要素を用いた場合と同じ結果を得ることになります。 この処理方法はCSS1のブラウザの最低限の保証レベルです。
NC4.6に関しては、プロパティの指定の仕方によっては文字が重なり合ったりと、まともな表示が期待できません。 ただし、他のプロパティと組み合わせることで問題回避できるようです。 完全に回避するならば「display:block」を指定することです。(全てを確認したわけではないが)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
BODY{
border: 3px solid #000;
}
DIV.type1,SPAN.type1{
padding: 10px;
}
DIV.type2,SPAN.type2{
margin: 0px;
padding: 10px;
border: 1pt solid #000;
}
DIV.type3,SPAN.type3{
display: inline;
margin: 0px;
padding: 10px;
border: 1pt solid #000;
}
DIV.type4,SPAN.type4{
display: block;
margin: 0px;
padding: 10px;
border: 1pt solid #000;
}
-->
</STYLE>
</HEAD>
<BODY>
<DIV>
DIV要素(パディングはデフォルト)
<SPAN>SPAN要素</SPAN>
</DIV>
<DIV CLASS="type1">
DIV要素(パディングのみ指定)
<SPAN CLASS="type1">SPAN要素</SPAN>
</DIV>
<DIV CLASS="type2">
DIV要素(マージン、パディング、ボーダー指定)
<SPAN CLASS="type2">SPAN要素</SPAN>
</DIV>
<DIV CLASS="type3">
DIV要素(マージン、パディング、ボーダー指定)
<SPAN CLASS="type3">SPAN要素</SPAN>
</DIV>
<DIV CLASS="type4">
DIV要素(マージン、パディング、ボーダー指定)
<SPAN CLASS="type4">SPAN要素</SPAN>
</DIV>
</BODY>
</HTML>
InternetExplorer5.0 |
NetscapeCommunicator4.6 |
|
|
 |
 |