- 正常(0以外はマージンの取り方が異なる)
- マージンが残る
- テーブルに悪影響がある場合がある


CSSプロパティ「margin」に関する留意点を以下にまとめてみました。 「margin」はボーダーの外側の空白部分を示します。
マージンに関する内容は、殆ど「padding」と同等です。お互い常に同じことに気を付ける必要があります。
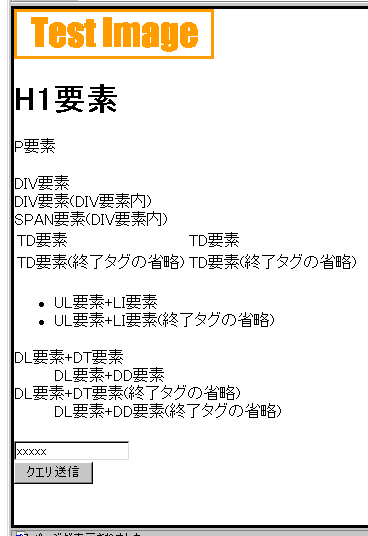
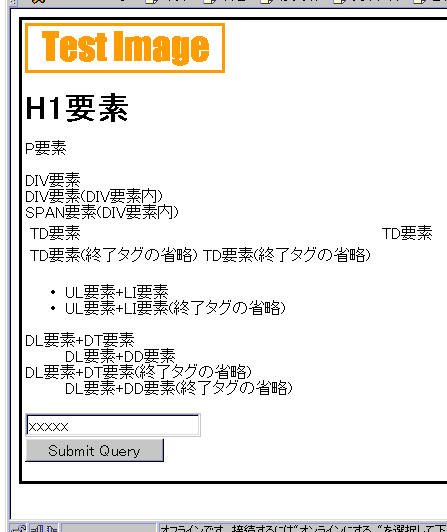
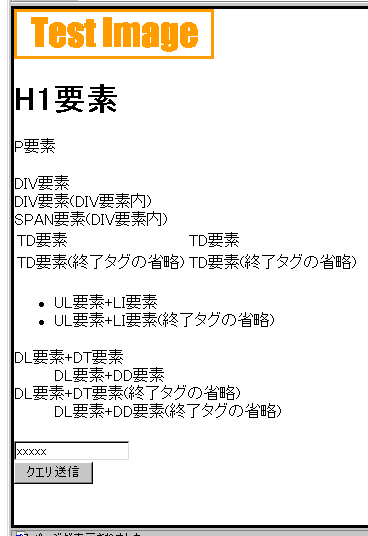
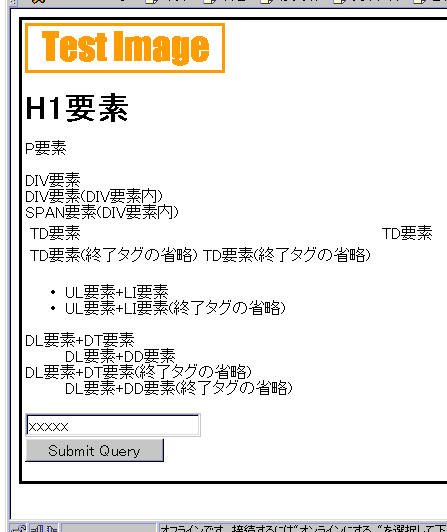
「margin」プロパティは継承性を持たないため、BODY要素に指定した場合はページ全体のマージンにのみ変化が現れます。 ところが、IE5は問題ないもののNC4.6においてはマージンが0になりませんでした。 元から持つマージンを基本にして、そこに指定したマージンを足すようです。 この問題は回避しようが無いようです。
「マージンが少しでも減らせる」という意識で使う用にする必要がありそうです。
また、ここでBODY要素にボーダーを指定しているのですが、サンプルを見てもお解りの通り、IE5とNC4.6ではBODY要素の取り方が異なっているようです。 上と左は両者とも同じですが、右側はIE5がスクロールバーも含んだ領域、NC4.6ではスクロールバーを含まない領域(デフォルトマージンが存在)となります。 下側は、IE5がステータスバーの上まで(文書内容がなくても)、NC4.6では文書が存在する領域まで(ウインドウの大きさには関係ない)となるようです。
IE5において、「margin」をとってもボーダーの内側にマージンが出来てしまいます。 本来マージンはボーダーの外側の存在するのですが、これが内側に出来てしまいます。まるで「padding」のように。 これはBODY要素に限定して発生する現象のようです。
下記のサンプルを使った場合の表示をご覧下さい。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
BODY{
margin: 0px;
border: 3px solid #000;
}
-->
</STYLE>
</HEAD>
<BODY>
<DIV>
<IMG SRC="../image/testimage.gif" ALT="Sample image">
</DIV>
<H1>H1要素</H1>
<P>P要素</P>
<DIV>DIV要素
<DIV>DIV要素(DIV要素内)</DIV>
<SPAN>SPAN要素(DIV要素内)</SPAN>
</DIV>
<TABLE>
<TR>
<TD>TD要素</TD>
<TD>TD要素</TD>
</TR>
<TR>
<TD>TD要素(終了タグの省略)
<TD>TD要素(終了タグの省略)
</TR>
</TABLE>
<UL>
<LI>UL要素+LI要素</LI>
<LI>UL要素+LI要素(終了タグの省略)
</UL>
<DL>
<DT>DL要素+DT要素</DT>
<DD>DL要素+DD要素</DD>
<DT>DL要素+DT要素(終了タグの省略)
<DD>DL要素+DD要素(終了タグの省略)
</DL>
<FORM ACTION="sample01.html">
<INPUT TYPE="text" NAME="form1" VALUE="xxxxx"><BR>
<INPUT TYPE="submit" NAME="form2">
</FORM>
</BODY>
</HTML>
InternetExplorer5.0 |
NetscapeCommunicator4.6 |
|
|
 |
 |
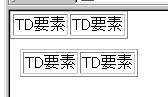
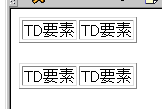
テーブル周辺のマージンのデフォルトは0ですが、これを任意に変更できます。 TABLE要素にマージンを指定することで実現可能ですが、IE5は問題ないものの、NC4.6では上下マージンは正常にもかかわらず、左右マージンは変化しないようです。(サンプル)
この他、TR,TD要素に指定した場合は、IE5では変化無く、NC4.6では上下左は正常ですが、右マージンは変化しませんでした。
このように、テーブル関連のマージン指定はまだまだ実用レベルではないようです。 当分の間CELLSPACING属性などとお付き合いしていく必要がありそうな。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
BODY{
margin: 0px;
}
TABLE.type1{
margin: 0px;
}
TABLE.type2{
margin: 10px;
}
-->
</STYLE>
</HEAD>
<BODY>
<TABLE BORDER CLASS="type1">
<TR>
<TD>TD要素</TD>
<TD>TD要素</TD>
</TR>
</TABLE>
<TABLE BORDER CLASS="type2">
<TR>
<TD>TD要素</TD>
<TD>TD要素</TD>
</TR>
</TABLE>
</BODY>
</HTML>
InternetExplorer5.0 |
NetscapeCommunicator4.6 |
|
|
 |
 |
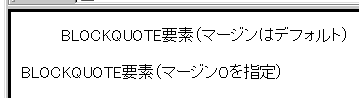
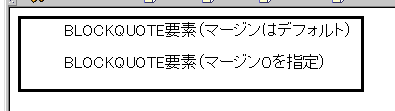
左マージンをとるときによく「BLOCKQUOTE要素」を用いた方も多いことでしょう。 このマージンをCSSで変更するとどうなるのか試してみました。
IE5では狙い通りにマージンの変更が可能ですが、NC4.6では元のマージンが残ってしまいます。 指定したマージンは元のマージンに足された形で表示されるようです。
しかし、マージン確保のためにBLOCKQUOTE要素を使った場合、ユーザー側がこのマージンを0と指定していたとき狙ったレイアウトは崩れてしまうことが考えられます。 特にIE5に至っては、マージンを消すことができるので、そろそろこの要素でレイアウト調整は止めた方が良いのでしょう。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
BODY{
border: 3px solid #000;
}
BLOCKQUOTE.type1{
margin: 0px;
}
-->
</STYLE>
</HEAD>
<BODY>
<BLOCKQUOTE>
BLOCKQUOTE要素(マージンはデフォルト)
</BLOCKQUOTE>
<BLOCKQUOTE CLASS="type1">
BLOCKQUOTE要素(マージン0を指定)
</BLOCKQUOTE>
</BODY>
<HTML>
InternetExplorer5.0 |
NetscapeCommunicator4.6 |
|
|
 |
 |
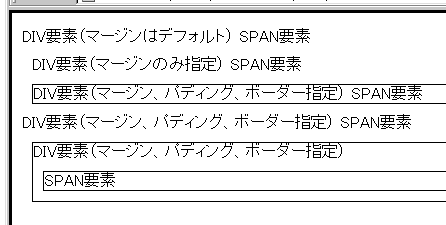
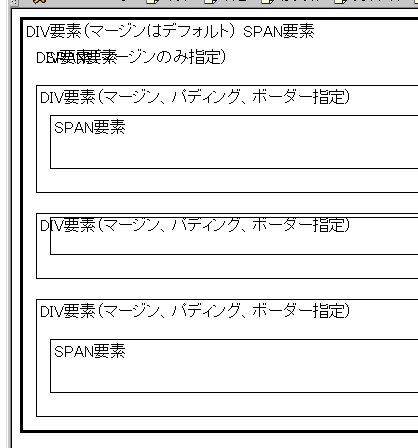
おそらく最も多く使用するであろう、DIV,SPAN要素はブロックレベル、インライン要素の代表格ですが、これらに対するマージン指定時はかなり気を使う必要がありそうです。 また、強制的にブロックやインラインを切り替えるプロパティ「display」にも関連があったり、NC4.6ではバグらしき表示をする場合もあります。 サンプルに数パターン用意していますのでご覧下さい。
IE5に関しては、インライン系の要素の場合は完全にマージンは無視されるようです。 ただし、「display:block」を指定すると、ブロック要素に変更でき、マージンを確保することが可能になります。 当然のことですがこの場合、改行が入ります。 それ以外のブロックレベル系の要素では問題なく表示可能です。
推測ですが、HTMLで定義されるブロックレベル要素には「display:block」を、インライン系の要素には「display:inline」をデフォルトで指定するようになっているようです。 そして「display:inline」の場合はマージンなどの整形を行わないような処理をしていると考えられます。 「display:block」は一応受け付けますが、その時は改行が入るため、ブロックレベル要素を用いた場合と同じ結果を得ることになります。 この処理方法はCSS1のブラウザの最低限の保証レベルです。
NC4.6に関しては、プロパティの指定の仕方によっては文字が重なり合ったりと、まともな表示が期待できません。 ただし、他のプロパティと組み合わせることで問題回避できるようです。 完全に回避するならば「display:block」を指定することです。(全てを確認したわけではないが)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
BODY{
border: 3px solid #000;
}
DIV.type1,SPAN.type1{
margin: 10px;
}
DIV.type2,SPAN.type2{
margin: 10px;
padding: 0px;
border: 1pt solid #000;
}
DIV.type3,SPAN.type3{
display: inline;
margin: 10px;
padding: 0px;
border: 1pt solid #000;
}
DIV.type4,SPAN.type4{
display: block;
margin: 10px;
padding: 0px;
border: 1pt solid #000;
}
-->
</STYLE>
</HEAD>
<BODY>
<DIV>
DIV要素(マージンはデフォルト)
<SPAN>SPAN要素</SPAN>
</DIV>
<DIV CLASS="type1">
DIV要素(マージンのみ指定)
<SPAN CLASS="type1">SPAN要素</SPAN>
</DIV>
<DIV CLASS="type2">
DIV要素(マージン、パディング、ボーダー指定)
<SPAN CLASS="type2">SPAN要素</SPAN>
</DIV>
<DIV CLASS="type3">
DIV要素(マージン、パディング、ボーダー指定)
<SPAN CLASS="type3">SPAN要素</SPAN>
</DIV>
<DIV CLASS="type4">
DIV要素(マージン、パディング、ボーダー指定)
<SPAN CLASS="type4">SPAN要素</SPAN>
</DIV>
</BODY>
</HTML>
InternetExplorer5.0 |
NetscapeCommunicator4.6 |
|
|
 |
 |
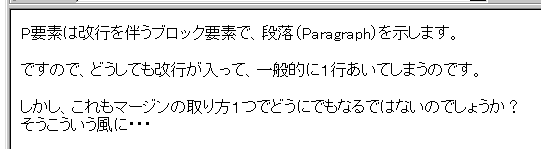
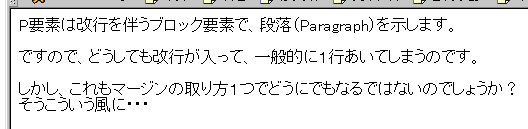
言わずと知れた段落を意味する「P要素」。これは一般的に改行と1行の空行を含んでしまいます。 日本語環境ではこのしきたりを嫌がって、BR要素などで強制的に改行したりします。 が、HTMLの文法を無視しないためにはDIV要素などで別のブロックレベル要素を補完する必要があります。
こんな面倒なことをする人は殆どいないのでしょうが、それでは文法違反です。 やっぱりうまくP要素とつき合う方が良いわけで、その方法をCSSで提供できるのです。
サンプルのように、マージンを「0」とすることで、改行は入るものの、1行の空行は消えてしまいます。 普通の(あまり複雑でない)HTML構造をしていれば、IE5、NC4.6共に正常に表示できるので効果的です。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
BODY{
font-size: 12pt;
}
P.type1{
margin: 0em;
}
-->
</STYLE>
</HEAD>
<BODY>
<P>
P要素は改行を伴うブロック要素で、段落(Paragraph)を示します。
</P>
<P>
ですので、どうしても改行が入って、一般的に1行あいてしまうのです。
</P>
<P CLASS="type1">
しかし、これもマージンの取り方1つでどうにでもなるではないのでしょうか?
</P>
<P CLASS="type1">
そうこういう風に・・・
</P>
</BODY>
</HTML>
InternetExplorer5.0 |
NetscapeCommunicator4.6 |
|
|
 |
 |