InternetExplorer5.0
NetscapeCommunicator4.6
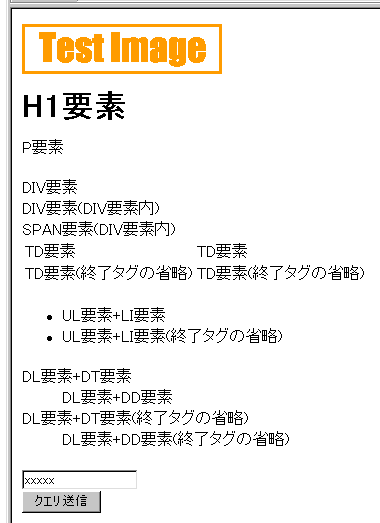
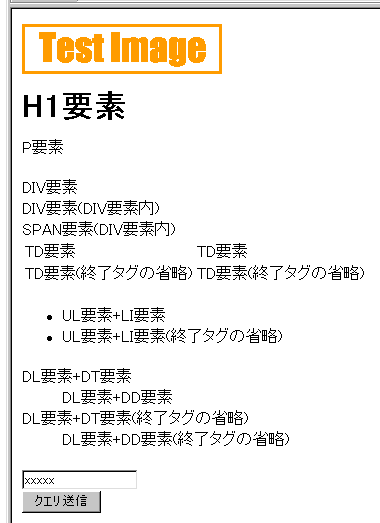
- 正常
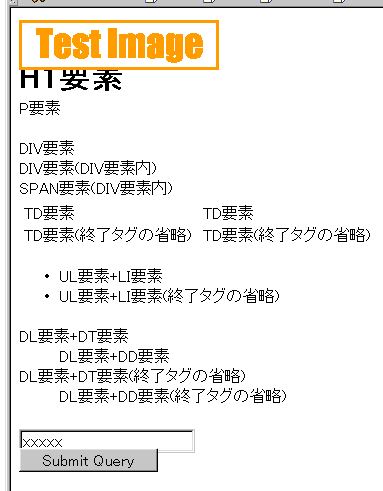
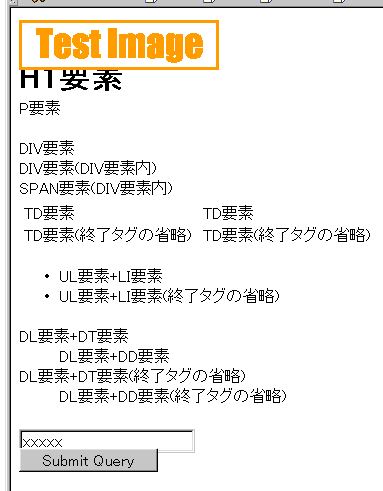
- 画像とテキストが重なり合う


何かと文章には使用するプロパティ「line-height」、それなりの注意が必要なようです。
CSSプロパティ「line-height」に関する留意点を以下にまとめてみました。
IE5では全く問題ないようですが、NC4.6においては一部おかしなところが存在します。 特に何も考えずにBODY要素に指定しそうな「line-height」ですが、画像が存在するとテキストと重なり合ったりして、見苦しいの1言に尽きます。 これは、画像もテキストと同じ高さで計算されるためであり、行間を別に指定することで回避は可能ですが汎用性に欠けます。
オールテキストのページ以外には使用しない方が良いようです。 こういう場合は、P要素に指定して行間を取りたい場合のみP要素内にテキストを記述するような対策が必要です。
下記のサンプルを使った場合の表示をご覧下さい。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
BODY{
line-height: 1.3em;
}
-->
</STYLE>
</HEAD>
<BODY>
<DIV>
<IMG SRC="../image/testimage.gif" ALT="Sample image">
</DIV>
<H1>H1要素</H1>
<P>P要素</P>
<DIV>DIV要素
<DIV>DIV要素(DIV要素内)</DIV>
<SPAN>SPAN要素(DIV要素内)</SPAN>
</DIV>
<TABLE>
<TR>
<TD>TD要素</TD>
<TD>TD要素</TD>
</TR>
<TR>
<TD>TD要素(終了タグの省略)
<TD>TD要素(終了タグの省略)
</TR>
</TABLE>
<UL>
<LI>UL要素+LI要素</LI>
<LI>UL要素+LI要素(終了タグの省略)
</UL>
<DL>
<DT>DL要素+DT要素</DT>
<DD>DL要素+DD要素</DD>
<DT>DL要素+DT要素(終了タグの省略)
<DD>DL要素+DD要素(終了タグの省略)
</DL>
<FORM ACTION="sample01.html">
<INPUT TYPE="text" NAME="form1" VALUE="xxxxx"><BR>
<INPUT TYPE="submit" NAME="form2">
</FORM>
</BODY>
</HTML>
InternetExplorer5.0 |
NetscapeCommunicator4.6 |
|
|
 |
 |
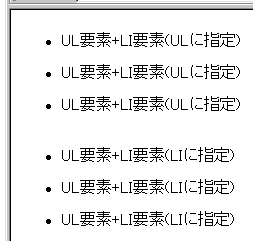
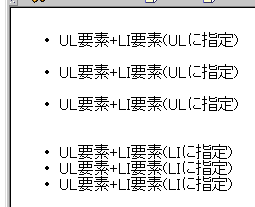
リスト関連の要素はよく使う割には行間が狭くて見にくいものです。 そういう場合、この「line-height」が効果的なのですが、注意が必要です。
IE5は正常ですが、NC4.6の場合、LI要素のみに指定した場合は全く効果がありません。 しかし、UL要素やOL要素に直接記述することでその効果を得ることが可能です。 リスト関連は常に親要素に指定するように心掛けましょう。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
.type1{
line-height: 2em;
}
-->
</STYLE>
</HEAD>
<BODY>
<UL CLASS="type1">
<LI>UL要素+LI要素(ULに指定)</LI>
<LI>UL要素+LI要素(ULに指定)</LI>
<LI>UL要素+LI要素(ULに指定)</LI>
</UL>
<UL>
<LI CLASS="type1">UL要素+LI要素(LIに指定)</LI>
<LI CLASS="type1">UL要素+LI要素(LIに指定)</LI>
<LI CLASS="type1">UL要素+LI要素(LIに指定)</LI>
</UL>
</BODY>
</HTML>
InternetExplorer5.0 |
NetscapeCommunicator4.6 |
|
|
 |
 |