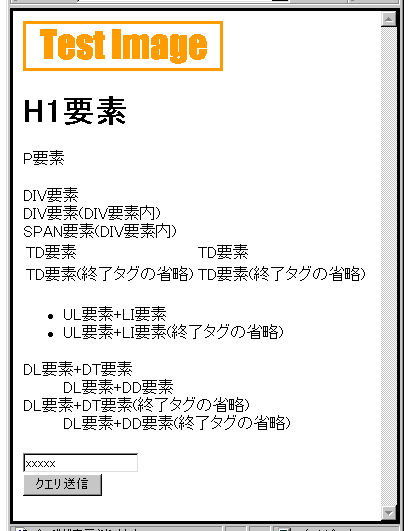
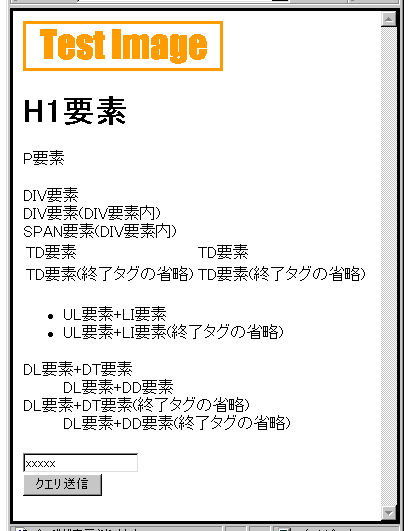
- スクロールバーの外側にボーダーが現れる
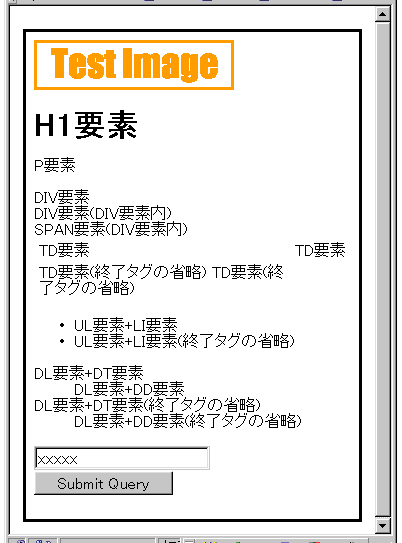
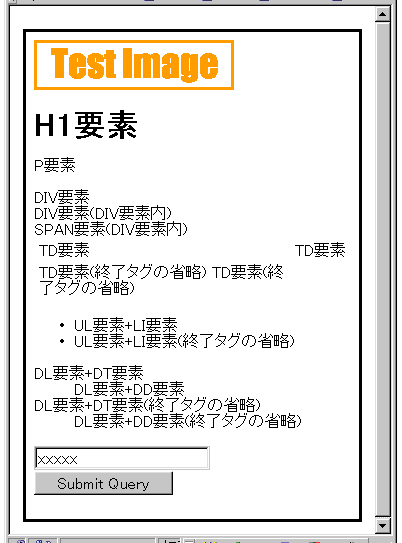
- 正常


CSSプロパティ「border」に関する留意点を以下にまとめてみました。
IE5においては、「margin」同様にスクロールバーの外側にボーダーが引かれるようです。 BODY要素がテキストの存在する部分と考えるとおかしな現象ですが、ブロックレベル要素であることを考えると、(スクロールバーはさておき)正常とも考えられます。 NC4.6においてはその逆の現象になります。 個人的にはNC4.6の方が正常と考えます。
結論的には、BODY要素にはボーダーを使うことは避けた方が良いということです。 両ブラウザの表現方法が全く異なるためです。
下記のサンプルを使った場合の表示をご覧下さい。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
BODY{
margin: 5px;
padding: 5px;
border: 3px solid #000;
}
-->
</STYLE>
</HEAD>
<BODY>
<DIV>
<IMG SRC="../image/testimage.gif" ALT="Sample image">
</DIV>
<H1>H1要素</H1>
<P>P要素</P>
<DIV>DIV要素
<DIV>DIV要素(DIV要素内)</DIV>
<SPAN>SPAN要素(DIV要素内)</SPAN>
</DIV>
<TABLE>
<TR>
<TD>TD要素</TD>
<TD>TD要素</TD>
</TR>
<TR>
<TD>TD要素(終了タグの省略)
<TD>TD要素(終了タグの省略)
</TR>
</TABLE>
<UL>
<LI>UL要素+LI要素</LI>
<LI>UL要素+LI要素(終了タグの省略)
</UL>
<DL>
<DT>DL要素+DT要素</DT>
<DD>DL要素+DD要素</DD>
<DT>DL要素+DT要素(終了タグの省略)
<DD>DL要素+DD要素(終了タグの省略)
</DL>
<FORM ACTION="sample01.html">
<INPUT TYPE="text" NAME="form1" VALUE="xxxxx"><BR>
<INPUT TYPE="submit" NAME="form2">
</FORM>
</BODY>
</HTML>
InternetExplorer5.0 |
NetscapeCommunicator4.6 |
|
|
 |
 |
※BODY要素があくまでテキスト内容の存在する部分と考えてのコメントです。
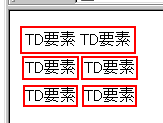
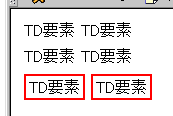
IE5では、ほぼ正常に表現できます。 が、NC4.6では殆ど使えない状態です。 テーブル関連の要素にボーダーを適用しても効果がなく、対策としてDIV要素を用いた場合でも、テーブルが崩れるようです。 特にボーダーだけでなく、マージンなども同時に指定すると最悪です。
テーブル関連については当分の間これまでと同じBORDER属性とお付き合いしなければならないようです。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
.type1{
border: 2px solid #f00;
}
-->
</STYLE>
</HEAD>
<BODY>
<TABLE CLASS="type1">
<TR>
<TD>TD要素</TD>
<TD>TD要素</TD>
</TR>
</TABLE>
<TABLE>
<TR>
<TD CLASS="type1">TD要素</TD>
<TD CLASS="type1">TD要素</TD>
</TR>
</TABLE>
<TABLE>
<TR>
<TD><DIV CLASS="type1">TD要素</DIV></TD>
<TD><DIV CLASS="type1">TD要素</DIV></TD>
</TR>
</TABLE>
</BODY>
</HTML>
InternetExplorer5.0 |
NetscapeCommunicator4.6 |
|
|
 |
 |
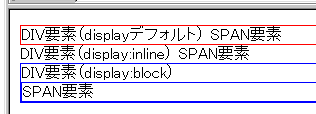
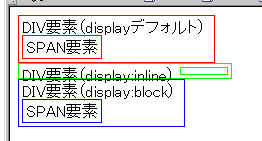
IE5ではインライン系の要素に対してはボーダーは無視されるようです。 代わりに「display:block」を指定し、強制的にブロック系として扱うと改行されるもののボーダーは表示されます。
NC4.6では、インライン系の要素をブロック系の要素として扱い、ボーダーを表示します。 ただし、「display:inline」を強制的に指定すると、バグがあるようにテキストが重なり合って表示されるようです。
結論的には、インライン系の要素に対してボーダーを使わず、ブロック系の要素のみに限って使うようにすれば大きな問題は無いと言えます。 主に表題(Hx要素)やDIV,P,PREなどに使用するようにしましょう。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
.type1{
border: 1pt solid #f00;
}
.type2{
display: inline;
border: 1pt solid #0f0;
}
.type3{
display: block;
border: 1pt solid #00f;
}
-->
</STYLE>
</HEAD>
<BODY>
<DIV CLASS="type1">
DIV要素(displayデフォルト)
<SPAN CLASS="type1">SPAN要素</SPAN>
</DIV>
<DIV CLASS="type2">
DIV要素(display:inline)
<SPAN CLASS="type2">SPAN要素</SPAN>
</DIV>
<DIV CLASS="type3">
DIV要素(display:block)
<SPAN CLASS="type3">SPAN要素</SPAN>
</DIV>
</BODY>
</HTML>
InternetExplorer5.0 |
NetscapeCommunicator4.6 |
|
|
 |
 |
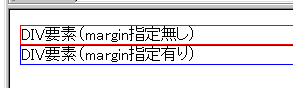
NC4.6の場合、「margin」を指定した場合としない場合でボーダーの表示方法が異なります。
指定した場合は、IE5と同等の表示方法となりますので、常にマージン指定するようにすればIE5とNC4.6を揃えることが可能です。 また、両者のパディングも若干異なるため、合わせて指定するようにすると両ブラウザで同じ表示が可能になります。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
.type1{
border: 1pt solid #f00;
}
.type2{
margin: 0px;
border: 1pt solid #00f;
}
-->
</STYLE>
</HEAD>
<BODY>
<DIV CLASS="type1">
DIV要素(margin指定無し)
</DIV>
<DIV CLASS="type2">
DIV要素(margin指定有り)
</DIV>
</BODY>
</HTML>
InternetExplorer5.0 |
NetscapeCommunicator4.6 |
|
|
 |
 |