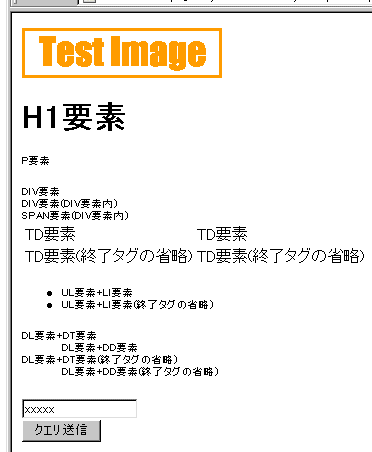
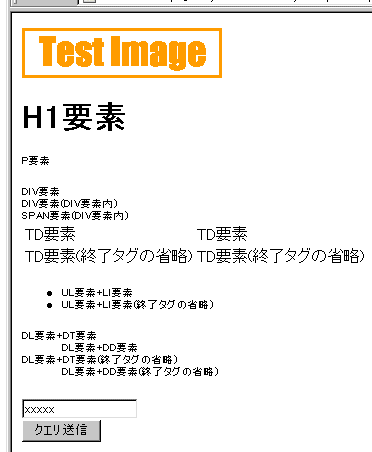
- H1要素がデフォルトのまま
- テーブル関連がデフォルトのまま
- フォーム関連がデフォルトのまま
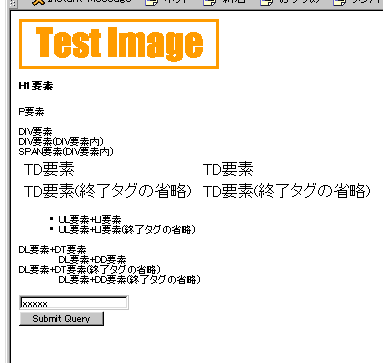
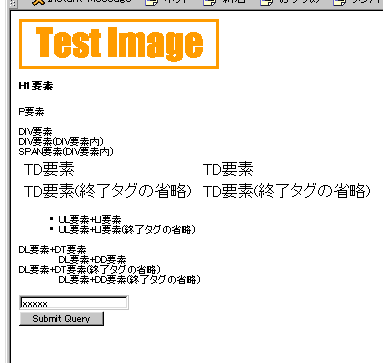
- テーブル関連がデフォルトのまま


最も基本的なプロパティの「font-size」、実際のところ一部おかしなところも存在するのですが、 殆ど問題なく表現してくれます。
CSSプロパティ「font-size」に関する留意点を以下にまとめてみました。
テーブル関連には全くその指定は反映されないようです。 当然ながら、継承を使うこともできませんので、テーブル関連に相対指定はしない方が良さそうです。 これは「font-size」と同様です。 しかし、回避方法はいくらでもあります。 その他、IE5ではHx要素やフォーム関連にも反映されないようで、これらの要素にも直接指定してやる必要があります。
また、BODY要素にフォントサイズを指定した場合、文書全体のフォントサイズが変更されるため、各要素のフォントサイズを改めて指定しなければならないこともあります。 具体的には「文書全体のフォントサイズを変更する場合」をご覧下さい。
下記のサンプルを使った場合の表示をご覧下さい。(共に文書全体を8pt指定)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
BODY{
font-size: 8pt;
}
-->
</STYLE>
</HEAD>
<BODY>
<DIV>
<IMG SRC="../image/testimage.gif" ALT="Sample image">
</DIV>
<H1>H1要素</H1>
<P>P要素</P>
<DIV>DIV要素
<DIV>DIV要素(DIV要素内)</DIV>
<SPAN>SPAN要素(DIV要素内)</SPAN>
</DIV>
<TABLE>
<TR>
<TD>TD要素</TD>
<TD>TD要素</TD>
</TR>
<TR>
<TD>TD要素(終了タグの省略)
<TD>TD要素(終了タグの省略)
</TR>
</TABLE>
<UL>
<LI>UL要素+LI要素</LI>
<LI>UL要素+LI要素(終了タグの省略)
</UL>
<DL>
<DT>DL要素+DT要素</DT>
<DD>DL要素+DD要素</DD>
<DT>DL要素+DT要素(終了タグの省略)
<DD>DL要素+DD要素(終了タグの省略)
</DL>
<FORM ACTION="sample01.html">
<INPUT TYPE="text" NAME="form1" VALUE="xxxxx"><BR>
<INPUT TYPE="submit" NAME="form2">
</FORM>
</BODY>
</HTML>
InternetExplorer5.0 |
NetscapeCommunicator4.6 |
|
|
 |
 |
BODY要素から直接フォントサイズを指定しても、テーブルのフォントに変化はありません。 しかし、次のような回避方法を行うと問題なく変更できます。
TD要素に直接フォントサイズを指定する方法は殆どの場合、問題ありません。 ただし、安全のためTD要素の終了タグは省略しない方が良いかもしれません。
ここで気を付けたいのは、TABLE要素やTR要素に指定しても、NC4.6では正常に表示できない、または、最悪の事態を招く可能性があるということです。 例えば、TD要素の終了タグを省略した形でTR要素にフォントサイズを指定すると、(NC4.6のバグ?)そのテーブル以降のフォントサイズが変わる場合があります。
安全サイドで考えるならば、TD要素にも頼らず確実にSPAN要素を用いてフォントサイズを指定する方法をお奨めします。(下の例は全てを8ptで表示した時)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
BODY,SPAN{
font-size: 8pt;
}
-->
</STYLE>
</HEAD>
<BODY>
<TABLE>
<TR>
<TD><SPAN>TD要素</SPAN></TD>
<TD><SPAN>TD要素</SPAN></TD>
</TR>
<TR>
<TD><SPAN>TD要素</SPAN></TD>
<TD><SPAN>TD要素</SPAN></TD>
</TR>
</TABLE>
</BODY>
</HTML>
「BODY要素に直接指定した場合」にあるように、BODY要素にフォントサイズを指定すると、 Hx要素のフォントサイズなども同時に変更されます。 IE5の場合、ご丁寧に変更してくれない要素も存在するようですが、これはCSSの仕様から考えればおかしな話だと思われます。 BODY要素はこれに含まれる全ての要素の親要素となるため、全てフォントサイズを継承しそのサイズになるべきで、Hx要素も例外では無いはずです。
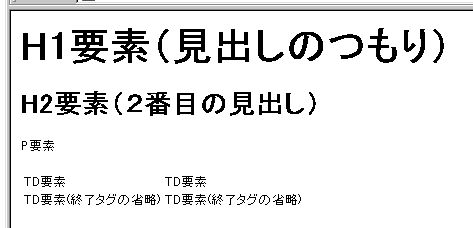
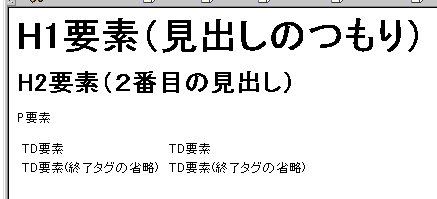
実装上の問題はあるものの、NC4.6では(正常に)Hx要素、フォーム関連の要素のフォントサイズも変更されるため、見出しのつもりで作ったHx要素までサイズが小さくなって、 見出しに見えなくなる可能性があります。 これに対して下記サンプルのように、必ず他の要素も同時にサイズ指定するように心掛けましょう。 (下の例は文書全体を10pt、見出しをそれぞれ2倍、3倍に指定した場合)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
BODY,TD{
font-size: 10pt;
}
H1{
font-size: 3em;
}
H2{
font-size: 2em;
}
-->
</STYLE>
</HEAD>
<BODY>
<H1>H1要素(見出しのつもり)</H1>
<H2>H2要素(2番目の見出し)</H2>
<P>P要素</P>
<TABLE>
<TR>
<TD>TD要素</TD>
<TD>TD要素</TD>
</TR>
<TR>
<TD>TD要素(終了タグの省略)
<TD>TD要素(終了タグの省略)
</TR>
</TABLE>
</BODY>
</HTML>
InternetExplorer5.0 |
NetscapeCommunicator4.6 |
 |
 |
若干異なる感じは受けるが、行間やマージン、パディングの指定などで両者をほぼ同等までにすることは可能。