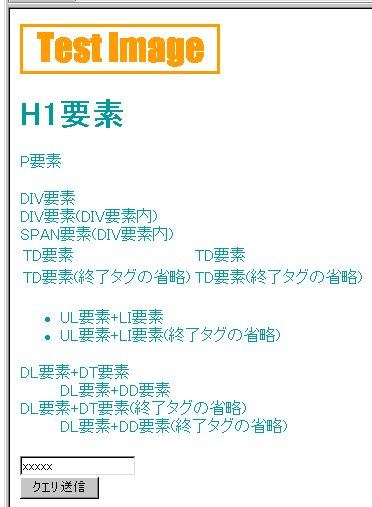
InternetExplorer5.0
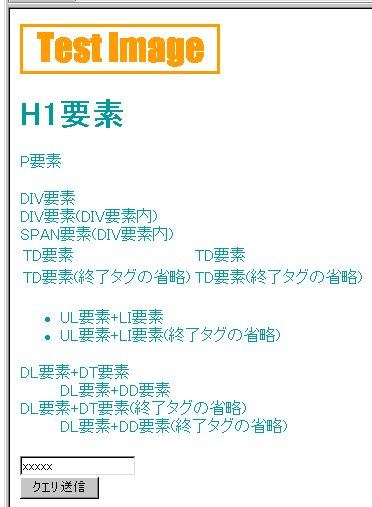
NetscapeCommunicator4.6
- 正常
- テーブル関連がデフォルトのまま


最も使用頻度の高いプロパティ「color」、様々な要素に組み合わせて使用されますが、 殆ど問題なく表現してくれます。
CSSプロパティ「color」に関する留意点を以下にまとめてみました。
NC4.6のみテーブル関連には全くその指定は反映されないようです。 NC4.6においては、「font-size」「font-weight,font-style」も含め、とにかくテーブルは別扱いになってるようです。 しかし、回避方法はいくらでもあります。
「color」は基本的である故に、殆ど無意識で使用しても良さそうです。
下記のサンプルを使った場合の表示をご覧下さい。(共に文書全体を8pt指定)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
BODY{
color: #099;
}
-->
</STYLE>
</HEAD>
<BODY>
<DIV>
<IMG SRC="../image/testimage.gif" ALT="Sample image">
</DIV>
<H1>H1要素</H1>
<P>P要素</P>
<DIV>DIV要素
<DIV>DIV要素(DIV要素内)</DIV>
<SPAN>SPAN要素(DIV要素内)</SPAN>
</DIV>
<TABLE>
<TR>
<TD>TD要素</TD>
<TD>TD要素</TD>
</TR>
<TR>
<TD>TD要素(終了タグの省略)
<TD>TD要素(終了タグの省略)
</TR>
</TABLE>
<UL>
<LI>UL要素+LI要素</LI>
<LI>UL要素+LI要素(終了タグの省略)
</UL>
<DL>
<DT>DL要素+DT要素</DT>
<DD>DL要素+DD要素</DD>
<DT>DL要素+DT要素(終了タグの省略)
<DD>DL要素+DD要素(終了タグの省略)
</DL>
<FORM ACTION="sample01.html">
<INPUT TYPE="text" NAME="form1" VALUE="xxxxx"><BR>
<INPUT TYPE="submit" NAME="form2">
</FORM>
</BODY>
</HTML>
InternetExplorer5.0 |
NetscapeCommunicator4.6 |
|
|
 |
 |
NC4.6ではBODY要素から直接色を指定しても、テーブルのフォントカラーに変化はありません。 しかし、次のような回避方法を行うと問題なく変更できます。
TD要素に直接フォントカラーを指定する方法は殆どの場合、問題ありません。 安全サイドで考えるならば、TD要素にも頼らず確実にSPAN要素を用いてフォントカラーを指定する方法をお奨めします。(下の例は全てを8ptで表示した時)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
BODY,SPAN{
color: #099;
}
-->
</STYLE>
</HEAD>
<BODY>
<TABLE>
<TR>
<TD><SPAN>TD要素</SPAN></TD>
<TD><SPAN>TD要素</SPAN></TD>
</TR>
<TR>
<TD><SPAN>TD要素</SPAN></TD>
<TD><SPAN>TD要素</SPAN></TD>
</TR>
</TABLE>
</BODY>
</HTML>