- 正常
- 枠線部分の色が変化しない(枠線が残った状態)


背景色が白の場合でも、何となく使ってしまう背景色指定。 その他の要素にも、様々な状況で使用することが想定されるプロパティです。
CSSプロパティ「background-color」に関する留意点を以下にまとめてみました。
全く問題ないようです。 指定したとおりの表示をするので、両ブラウザの実装上の問題は考えなくて良いようです。
下記のサンプルを使った場合の表示をご覧下さい。(共に文書全体を8pt指定)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
BODY{
background-color: #ccc;
}
-->
</STYLE>
</HEAD>
<BODY>
<DIV>
<IMG SRC="../image/testimage.gif" ALT="Sample image">
</DIV>
<H1>H1要素</H1>
<P>P要素</P>
<DIV>DIV要素
<DIV>DIV要素(DIV要素内)</DIV>
<SPAN>SPAN要素(DIV要素内)</SPAN>
</DIV>
<TABLE>
<TR>
<TD>TD要素</TD>
<TD>TD要素</TD>
</TR>
<TR>
<TD>TD要素(終了タグの省略)
<TD>TD要素(終了タグの省略)
</TR>
</TABLE>
<UL>
<LI>UL要素+LI要素</LI>
<LI>UL要素+LI要素(終了タグの省略)
</UL>
<DL>
<DT>DL要素+DT要素</DT>
<DD>DL要素+DD要素</DD>
<DT>DL要素+DT要素(終了タグの省略)
<DD>DL要素+DD要素(終了タグの省略)
</DL>
<FORM ACTION="sample01.html">
<INPUT TYPE="text" NAME="form1" VALUE="xxxxx"><BR>
<INPUT TYPE="submit" NAME="form2">
</FORM>
</BODY>
</HTML>
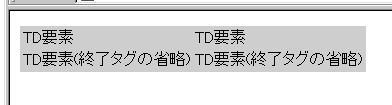
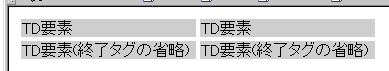
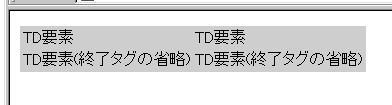
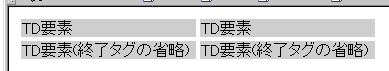
NC4.6においては、明らかに枠線部分(border)が残ったような現象になり、違和感を感じます。 仮に枠線色(border-color)を指定してもこの現象に変化はなく、テーブルを用いた場合の背景色は我慢するか、使用しないかのどちらかの選択しかできないようです。
下記サンプルでは、TABLE,TR,TD要素に同時に指定していますが、TABLE要素だけに指定しても同様な結果を得ることになります。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
TABLE,TR,TD{
background-color: #ccc;
}
-->
</STYLE>
</HEAD>
<BODY>
<TABLE>
<TR>
<TD>TD要素</TD>
<TD>TD要素</TD>
</TR>
<TR>
<TD>TD要素(終了タグの省略)
<TD>TD要素(終了タグの省略)
</TR>
</TABLE>
</BODY>
</HTML>
InternetExplorer5.0 |
NetscapeCommunicator4.6 |
|
|
 |
 |
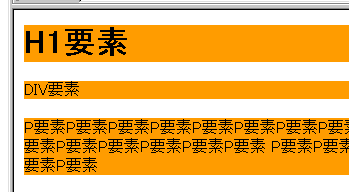
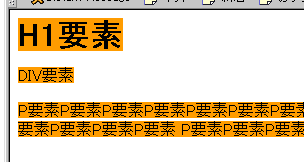
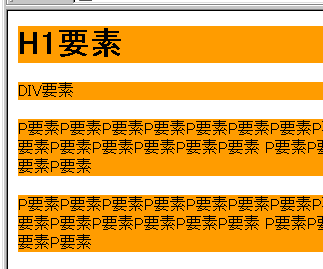
代表的なブロックレベル要素H1,DIV,P要素に対して確認してみました。 IE5とNC4.6では明らかな違いが見られます。
ブロックレベル要素という機能を考えてみると、その要素が存在するブロック全体に背景色が存在するべきです。 これを両ブラウザに当てはめると、NC4.6は何ともおかしな現象に見えます。 ブロックレベルですので、ウインドウの横幅一杯までその背景色があるべきですが、文字が存在する部分のみにしか存在しません。 ここのサンプルでは改行が入っていないので、おかしさも目立ちませんが、長文で改行された場合は、行間に隙間が出来、非常に不格好です。
これを回避する方法は、行間を無くすことくらいです。 例えば、P{line-height:1em}などを指定しておけば、行間の無色(背景色)部分が見えなくなり、見苦しさは軽減するでしょう。 しかし、行間が狭くなるため文章自体は見苦しくなります。 (ここのトレードオフは各自の判断で) 更に裏技を使うことも可能です。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
H1,DIV,P{
background-color: #f90;
}
P{
line-height: 1.2em;
}
-->
</STYLE>
</HEAD>
<BODY>
<H1>H1要素</H1>
<DIV>DIV要素</DIV>
<P>
P要素P要素P要素P要素P要素P要素P要素P要素P要素P要素
P要素P要素P要素P要素P要素P要素P要素P要素P要素P要素
P要素P要素P要素P要素P要素P要素P要素P要素P要素P要素
</P>
</BODY>
</HTML>
InternetExplorer5.0 |
NetscapeCommunicator4.6 |
|
|
 |
 |
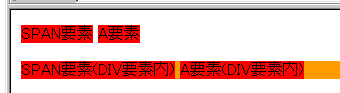
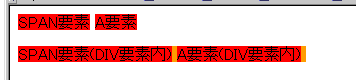
代表的なインライン要素のSPAN,A要素についての確認を行いました。 ブロックレベルとの相性もみるため、DIV要素内に包含しての確認も同時に行いました。(サンプル) 基本的にインライン要素は問題ないようです。
「ブロックレベル要素の背景色指定」で見たように、NC4.6ではこのインライン要素とブロックレベル要素の扱いが同じようになっていると推測されます。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
SPAN,A{
background-color: #f00;
}
DIV{
background-color: #f90;
}
-->
</STYLE>
</HEAD>
<BODY>
<SPAN>SPAN要素</SPAN>
<A>A要素</A>
<BR><BR>
<DIV>
<SPAN>SPAN要素(DIV要素内)</SPAN>
<A>A要素(DIV要素内)</A>
</DIV>
</BODY>
</HTML>
InternetExplorer5.0 |
NetscapeCommunicator4.6 |
|
|
 |
 |
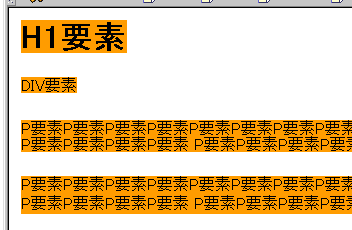
NC4.6に対するブロックレベル要素の処理は如何にも怪しいものが満載です。 これに対するある程度の対処方法があります(が、動作保証は何1つ無い裏技)。
サンプルの2つのP要素を見比べるとわかりますが、上のP要素(CLASS=type1)は行間を指定しているにも拘わらず表示されていません(1emとなっている)が、 下のP要素(CLASS=type2)は行間がうまく表示(1.2em)されています。
具体的には、「margin」プロパティを指定(必要なければ幅0に)、「border」プロパティを指定(必要なければ線種noneに)することで、諸処の不具合を多少押さえながら、 行間を指定し、更に綺麗に背景色を指定することが可能になります。上記の「margin」「border」の何れが欠けても、前後の要素までに影響を及ぼすこととなりますので注意が必要です。 それでも影響が出た要素に対しては、上記の「borderプロパティなどを指定すると問題回避出来る場合があります。(サンプルがぞう)
※これは、特定の環境でしか確認しておりませんが、当サイトでも使用しています。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
H1,DIV,P{
background-color: #f90;
border: 1pt none #f90; /*ADDED*/
}
P.type1{
line-height: 1.2em;
}
P.type2{
line-height: 1.2em;
margin: 0em; /*ADDED*/
border: 1pt none #f90; /*ADDED*/
}
-->
</STYLE>
</HEAD>
<BODY>
<H1>H1要素</H1>
<DIV>DIV要素</DIV>>
<P CLASS="type1">
P要素P要素P要素P要素P要素P要素P要素P要素P要素P要素
P要素P要素P要素P要素P要素P要素P要素P要素P要素P要素
P要素P要素P要素P要素P要素P要素P要素P要素P要素P要素
</P>
<P CLASS="type2">
P要素P要素P要素P要素P要素P要素P要素P要素P要素P要素
P要素P要素P要素P要素P要素P要素P要素P要素P要素P要素
P要素P要素P要素P要素P要素P要素P要素P要素P要素P要素
</P>
</BODY>
</HTML>
InternetExplorer5.0 |
NetscapeCommunicator4.6 |
|
|
 |
 |