- 正常
- 正常


以前はCENTER要素やALIGN属性などを使ってセンタリングをしていましたが、HTML4.0になって殆ど全てが非推奨な項目となりました。 これに対応するためには、この「text-align」を使わざるを得ません。 しかし、単純に使ってしまうと思わぬところでセンタリングが出来なくなってしまいます。
殆どのプロパティで問題のあるテーブルは特にその部類に入りますので注意が必要です。
CSSプロパティ「text-align」に関する留意点を以下にまとめてみました。
殆ど問題なく表示可能なようです。 テーブル内部のセルまではセンタリングしてくれませんが、テーブルそのものをセンタリングしています。 TABLE要素の「align=center」だと思えば、問題ありません。(継承の問題はあるが) テーブルの中身をセンタリングする場合はTD要素に指定する必要があります。
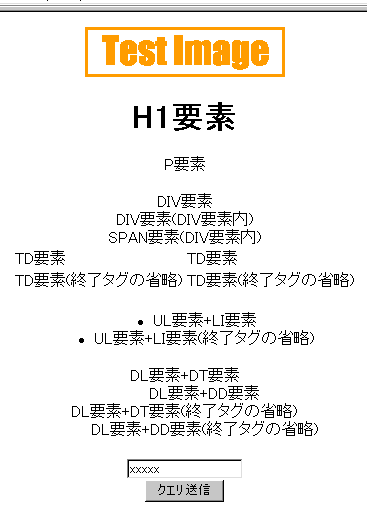
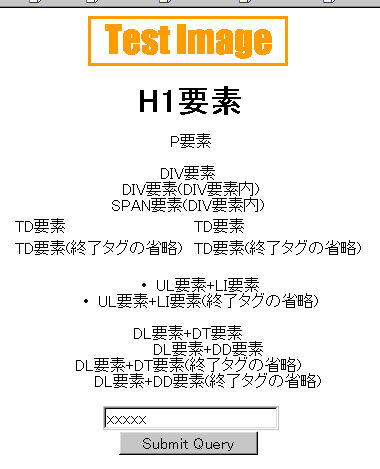
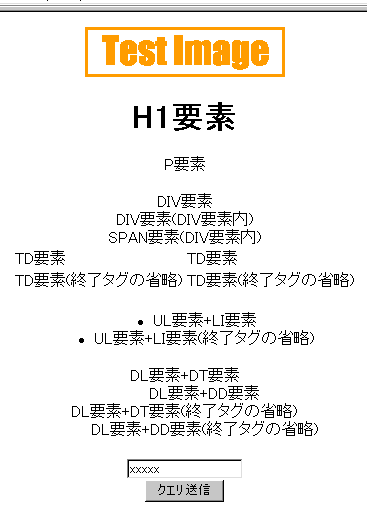
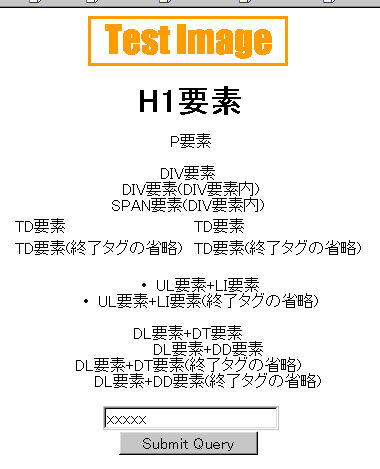
下記のサンプルを使った場合の表示をご覧下さい。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
BODY{
text-align: center;
}
-->
</STYLE>
</HEAD>
<BODY>
<DIV>
<IMG SRC="../image/testimage.gif" ALT="Sample image">
</DIV>
<H1>H1要素</H1>
<P>P要素</P>
<DIV>DIV要素
<DIV>DIV要素(DIV要素内)</DIV>
<SPAN>SPAN要素(DIV要素内)</SPAN>
</DIV>
<TABLE>
<TR>
<TD>TD要素</TD>
<TD>TD要素</TD>
</TR>
<TR>
<TD>TD要素(終了タグの省略)
<TD>TD要素(終了タグの省略)
</TR>
</TABLE>
<UL>
<LI>UL要素+LI要素</LI>
<LI>UL要素+LI要素(終了タグの省略)
</UL>
<DL>
<DT>DL要素+DT要素</DT>
<DD>DL要素+DD要素</DD>
<DT>DL要素+DT要素(終了タグの省略)
<DD>DL要素+DD要素(終了タグの省略)
</DL>
<FORM ACTION="sample01.html">
<INPUT TYPE="text" NAME="form1" VALUE="xxxxx"><BR>
<INPUT TYPE="submit" NAME="form2">
</FORM>
</BODY>
</HTML>
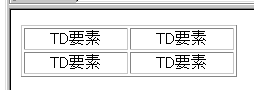
InternetExplorer5.0 |
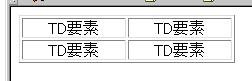
NetscapeCommunicator4.6 |
|
|
 |
 |
BODY要素に直接「text-align」を指定してもテーブル全体に影響を与えるだけで、その中身までは変わりません。 テーブルの中身をセンタリングするにはTD要素の直接指定する必要があります。
IE5に至っては、TABLE,TR要素に指定してもTD要素の中身がセンタリングされます。 継承の原理を考えれば当然のことで、むしろNC4.6がTD要素に直接指定する必要があること自体がおかしな現象です。 (とは言っても、BODY要素の継承をTD要素が受けないのは、理解に苦しむ)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
TD{
text-align: center;
}
-->
</STYLE>
</HEAD>
<BODY>
<TABLE>
<TR>
<TD WIDTH=100>TD要素</TD>
<TD WIDTH=100>TD要素</TD>
</TR>
<TR>
<TD WIDTH=100>TD要素</TD>
<TD WIDTH=100>TD要素</TD>
</TR>
</TABLE>
</BODY>
</HTML>
InternetExplorer5.0 |
NetscapeCommunicator4.6 |
|
|
 |
 |
様々なパターンのセンタリングを試してみました。 大きく分けて3パターンで以下のようになりました。
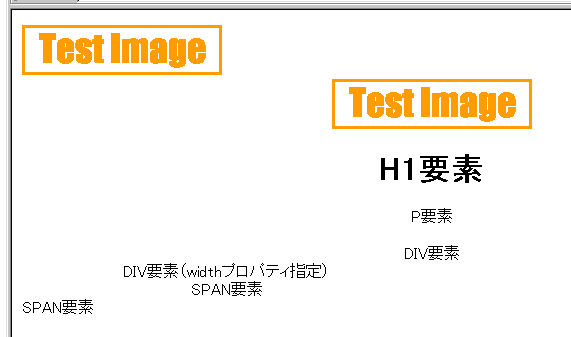
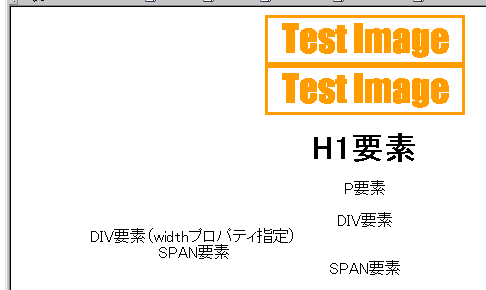
単純なH1,P,DIV要素がそれに当たります。 全てがセンタリングされており問題ありません。
しかし、唯一「width」プロパティを指定している場合、センタリングされないようです。 おそらく、「position」プロパティで位置指定すれば問題は回避できるのでしょうが、抜本対策ではありません。
DIV要素内のIMG要素、DIV要素内のSPAN要素などがあたります。 (この他にもP要素内にA要素など、あらゆる状況が推定されます) 全く問題なくセンタリングできました。
また、ブロックレベルのネストなども正常に表示できます。
いきなりIMG要素やSPAN要素を指定した場合です。 本来はBODY要素にはブロックレベル要素しか記述できませんので、HTML文法としては間違いです。 こういう場合、ブラウザはDIV要素なりを追加して、表示する義務があります。
ところが、ここで初めてIE5とNC4.6に差が生まれました。(サンプル) IE5はセンタリングせず、NC4.6はセンタリングされます。
先の説明通りにHTMLの文法を守れば、NC4.6が正常に表示していると考えられます。 逆にIE5は純粋にソースコードを表現しようとした結果とも言えますが、厳密なHTMLパーサを持つIE5とは思えません。 裏に何かありそうな感じを受けます(が、考えすぎ?)。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE>Sample</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Shift_JIS">
<META HTTP-EQUIV="Content-Style-Type" CONTENT="text/css">
<STYLE TYPE="text/css">
<!--
DIV,H1,P{
text-align: center;
}
IMG,SPAN{
text-align: center;
}
-->
</STYLE>
</HEAD>
<BODY>
<IMG SRC="../image/testimage.gif" ALT="Sample image">
<DIV>
<IMG SRC="../image/testimage.gif" ALT="Sample image">
</DIV>
<H1>H1要素</H1>
<P>P要素</P>
<DIV>DIV要素</DIV>
<DIV style="width:50%">
DIV要素(widthプロパティ指定)<BR>
<SPAN>SPAN要素</SPAN>
</DIV>
<SPAN>SPAN要素</SPAN>
</BODY>
</HTML>
InternetExplorer5.0 |
NetscapeCommunicator4.6 |
|
|
 |
 |